Memasang Kode Facebook Pixel di Blogger. Kali ini saya akan membahas mengenai bagaimana cara memasang kode piksel Facebook di website atau blog yang dihost di Blogger/Blogspot.
Apa itu Facebook Pixel?
Menurut halaman Facebook Developer, Piksel Facebook adalah snippet kode JavaScript yang memungkinkan Anda untuk melacak aktivitas pengunjung pada situs web. Piksel ini bekerja dengan memuat serangkaian kecil fungsi yang dapat Anda gunakan setiap kali pengunjung situs mengambil tindakan (disebut peristiwa) yang ingin Anda lacak (disebut konversi). Konversi yang dilacak muncul di Pengelola Iklan Facebook dan di dasbor Facebook Analytics, yang dapat Anda gunakan untuk mengukur efektivitas iklan Anda, untuk menentukan pemirsa khusus untuk penargetan iklan, untuk kampanye iklan dinamis, dan untuk menganalisis efektivitas corong konversi situs web Anda.
Singkatnya, Facebook Pixel ini digunakan untuk mendapatkan data dari pengunjung website, untuk kemudian dianalisa sehingga saat kita ingin menggunakan fitur iklan di Facebook, kita dapat menentukan audien yang tepat.
Baca juga:
- Menyembunyikan Iklan Adsense di Halaman Pencarian Blogger
- Cara Mudah Cek Domain Authority dan Page Authority Sebuah Blog
- Cara Mudah Membuat Blog di Tumblr
Cara Pasang Facebook Pixel Code
Pertama, masuk ke halaman Business Manager dengan akun bisnis kalian. Lanjut klik Pengaturan Bisnis (logo gear di pojok kanan atas). Pada menu kiri klik Sumber Data lalu klik Piksel.
Selanjutnya klik Tambahkan
Masukkan Nama Piksel. Gunakan nama yang jelas agar tidak bingung nantinya saat ingin menganalisa data lewat Analytics. Untuk url web, itu opsional saja, tidak diisi tidak apa-apa.
Klik Siapkan piksel sekarang
Selanjutnya, klik Siapkan Secara Manual. Jika kalian menggunakan WordPress, ataupun menggunakan Google Analytics, sebenarnya bisa langsung diintegrasikan. Namun di tutorial ini saya akan share cara manualnya dengan memasang kode di header template.
Kalian akan mendapatkan kode pikselnya.
Ada petunjuk bahwa kalian bisa meletakkan diatas kode </head> pada template kalian. Namun, jika langsug dipaste langsung akan terjadi error berikut:
Pesan error: the reference to entity “ev” must end with the ‘;’ delimiter.
Solusinya dengan memparsing kode htmlnya sehingga dapat diaplikasikan kedalam file xml. Gunakan HTML parser yang biasa kalian gunakan untuk memparse kode Adsense. Tool online:
- http://www.blogcrowds.com/resources/parse_html.php
Baru kemudian kalian pasang lagi ke template
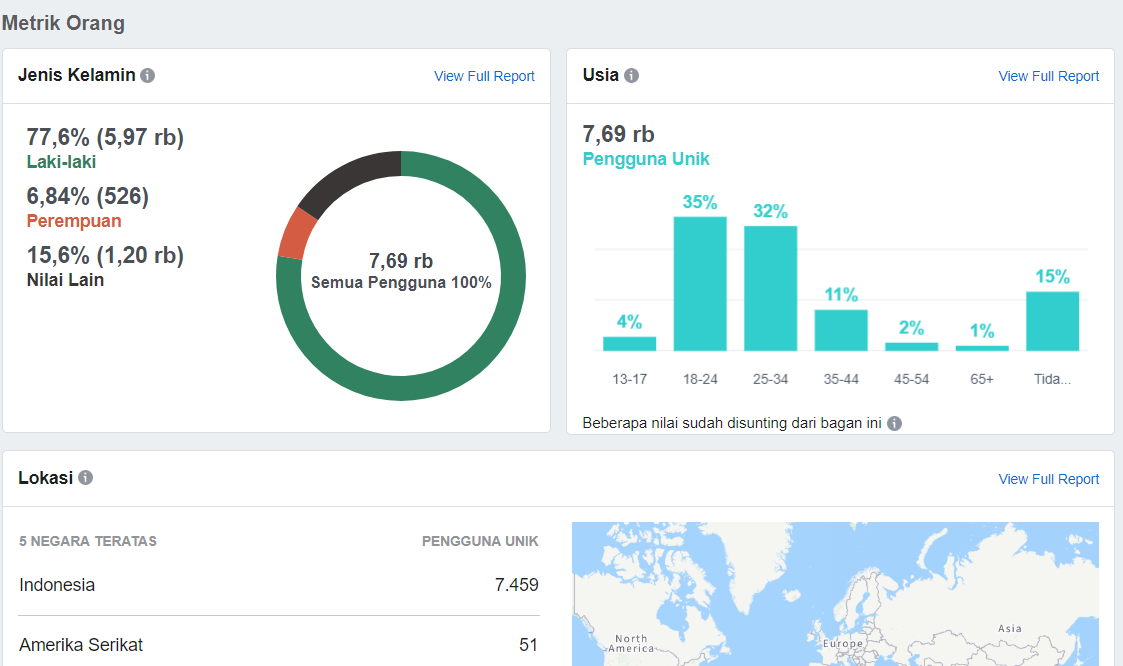
Jika sudah terpasang, tinggu beberapa saat hingga data terkoleksi. Untuk melihat data pengunjung web, kalian bisa ke halaman Facebook Analytics.
Baiklah sekian tutorial kali ini, semoga bermanfaat. Jika ada yang kurang jelas silahkan tinggalkan komentar.