Menyembunyikan Iklan Adsense di Halaman Pencarian WordPress. Ini adalah artikel lanjutan dari artikel sebelumnya tentang menyembunyikan iklan dari Google Adsense di halaman pencarian Blogger. Seperti yang sudah saya bahas di artikel sebelumnya, biasanya orang yang ingin menjahili blog kita sengaja mengetikkan kata vulgar di kolom pencarian yang imbasnya adalah Google Adsense mendeteksi bahwa blog kita mengandung konten tidak layak dan kemudian akun Adsense kita akan dibanned.

Menyembunyikan Iklan Adsense di Halaman Pencarian WordPress
Oke, untuk menyembunyikan iklan Google Adsense dari halaman pencarian, disini saya akan memakai cara tersimple yang saya terapkan sendiri di blog ini. Caranya adalah dengan memasang manual kode iklan di halaman yang ingin ditampilkan, namun hanya kodenya saja, tidak beserta javascriptnya.
Sebagai contoh, kalian mendapatkan kode iklan adsense berikut:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-112xxxxxxxx"
data-ad-slot="4708xxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Maka jangan pasang semua kodenya. Ambil saja kode iklannya, sebagai contoh menjadi seperti berikut:
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-112xxxxxxxxx"
data-ad-slot="470xxxxxxxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
Jika kalian memasang beberapa unit iklan, lakukan hal yang sama. Intinya jangan ambil javascript “adsbygoogle.js” nya. Termasuk saat memasang auto ads sekalipun.
Nah selanjutnya, untuk memunculkan iklan Google Adsense, javascript yang tidak kita ambil tadi kita letakkan di file functions.php di theme yang aktif. berikut kodenya:
function adsense_js() {
wp_enqueue_script( 'myscript', "//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js");
}
add_action('wp_enqueue_scripts','adsense_js');
Taruh di akhir baris di file tersebut. Lalu save.
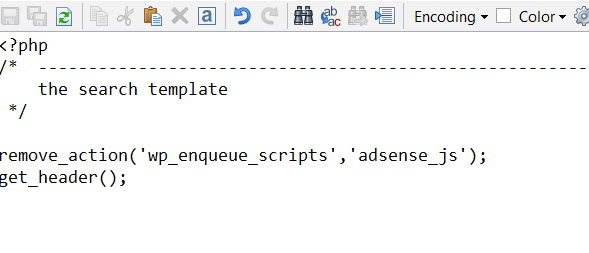
Nah, karena tujuan kita adalah menghilangkan kode atau javascript tersebut dari pencarian, maka kita edit file search.php di direktori theme yang aktif. Tambahkan kode berikut
remove_action('wp_enqueue_scripts','adsense_js');
Untuk lokasinya taruh diatas.

Sekarang kita coba dengan mencari kata di kolom pencarian. Kata yang aman aja misalnya https://website.com/?s=test
Coba ctrl + u lalu cari “adsbygoogle.js” jika tidak ditemukan berarti iklan memang tidak akan muncul di kolom pencarian.
Baiklah sekian tutorial kali ini, semoga bermanfaat. Jika ada yang kurang jelas silahkan ditanyakan.



Di artikel ini saya malah fokus ke pembahasan soal penempatan script adsbygoogle.js yg diletakkan di function.php agar cukup sekali pemanggilan aja, ngga terpikir sebelumnya, hehe.
Lalu bagaimana dengan kode (adsbygoogle = window.adsbygoogle || []).push({}); mas ? Kalau ngga slh bisa jg kan di buat 1x pemanggilan aja seperti adsbygoogle.js ?
bisa sih itu mas dipanggil satu kali aja. taruh di footer aja misalnya. hehe
om ane gagal om, iklan tetep muncul gimana yah ?
mas sih. ada yg salah kali. ini saya terapkan di web ini bisa kok hehe
Anjir muter2 baru ketemu disini, ampas emang algoritma google. Bukannya nunjukkin yg kek gini di awal malah di halaman 4
wah senang bisa membantu.