Merapikan Source Code HTML dengan HTML Formatter. Pernahkah kalian ketika ingin belajar atau mencari suatu contoh desain website di google dan ingin mengambil atau mengcopy nya ke localhost dibuat sulit dengan source code HTML yang berantakan yang membuat pusing?

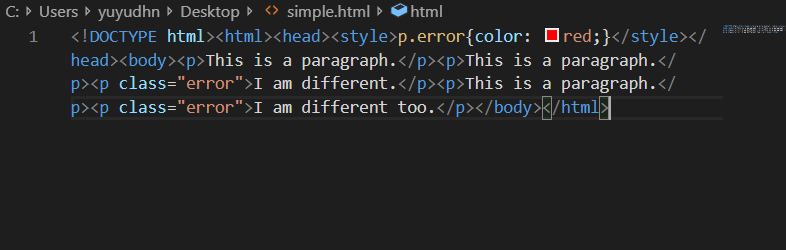
Yap, seperti inilah contohnya. Sering kali kita menemui ini pada website-website besar ataupun website penyedia template seperti themeforest. Source code HTML ini memang sengaja dibuat kurang rapih seperti ini. Tujuannya adalah menyulitkan seseorang yang ingin mengcopy halaman website tersebut. Karena sebagian orang akan menganggap kerja 2x, yaitu merapihkan kembali source HTML nya agar mudah diedit.
Tenang saja, bagi yang belum tau dan masih saja merapihkan manual ketika mendapati hal seperti ini. Berikut merupakan cara merapihkan source HTML ini dengan HTML Formatter.
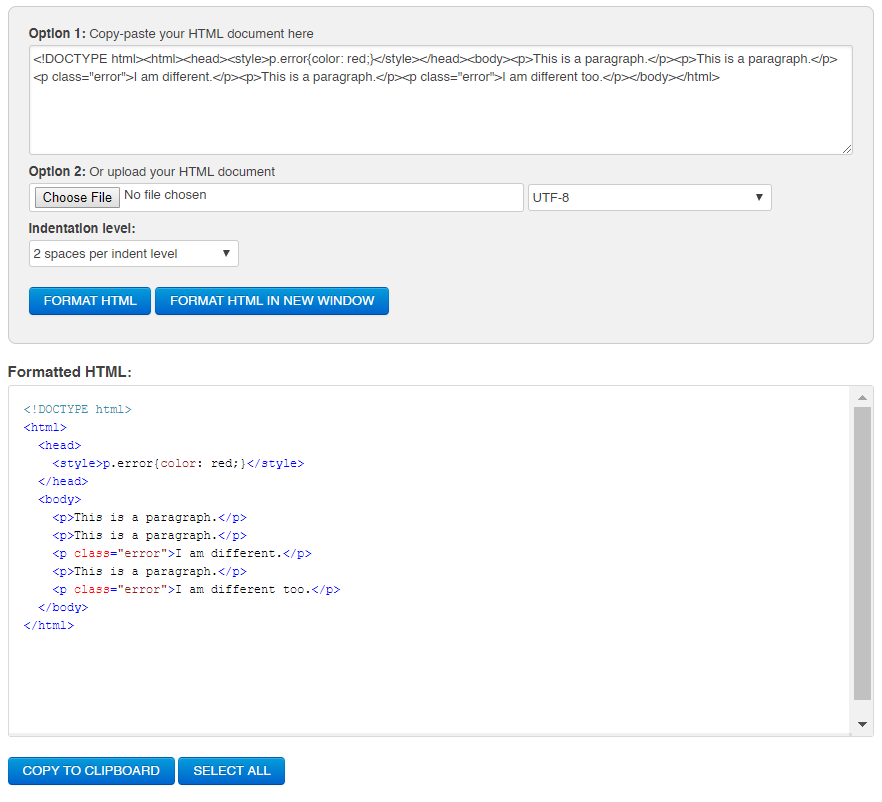
Bukalah situs berikut ini : https://www.freeformatter.com/html-formatter.html
Masukan source code HTML yang berantakan tadi kesana. Kalian bisa paste source code nya atau load file html nya dari local.

Done. Berikut contoh hasilnya:

Berikut daftar situs lain untuk merapikan source code HTML
- https://htmlformatter.com/
- https://codebeautify.org/htmlviewer/
- http://minifycode.com/html-beautifier/
- https://www.cleancss.com/html-beautify/
Yap, oke begitu saja. Mudah kan? hehhehe. Sekian dulu, semoga bermanfaat.